Unexpected String Concatenation Prefer-Template - Web here is a different example using eslint error: Web to put the anr into the template literal to return a string with anr‘s content in it. Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our. If (// some condition // ) window.location.assign (`/v2#/org/$. Render () { const { a, b } = this.props; Web prefer a template expression over string literal concatenation. Web two or more string (and template literal) concatenation should be usable to make data without line breaks. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should. Web in es2015 (es6), we can use template literals instead of string concatenation.
Unexpected String Concatenation Prefer Template Card Template
Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should. (yes) const value = `;. Let tpl = `my name. Web two or more string (and template literal) concatenation should be usable to make data without line breaks. If (// some condition // ) window.location.assign (`/v2#/org/$.
Unexpected String Concatenation Prefer Template Card Template
Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. If (// some condition // ) window.location.assign (`/v2#/org/$. Var str = hello, + name + !; Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our. // this will throw an error.
Foreword stimulate National flag java string format vs concatenation
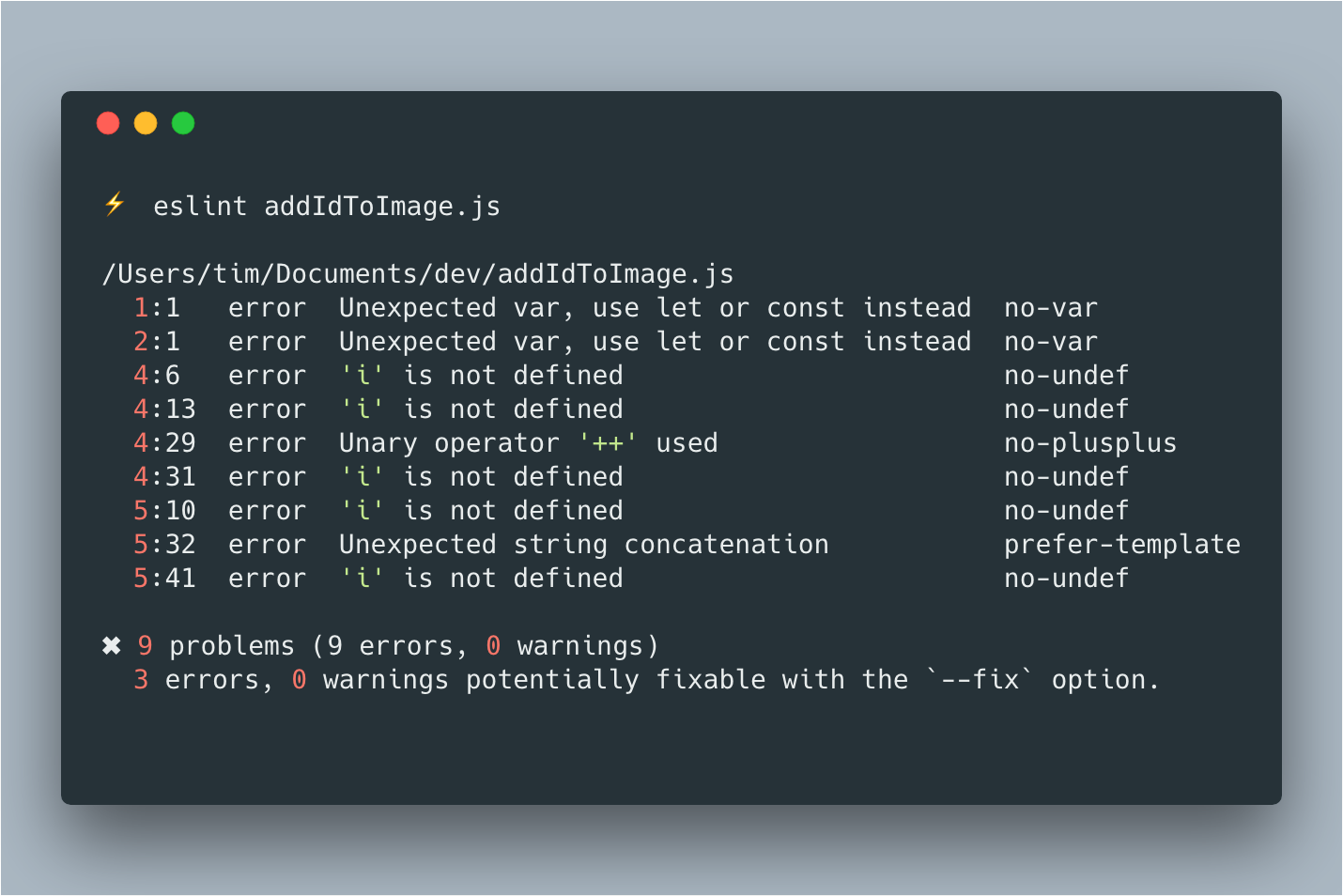
Web prefer a template expression over string literal concatenation. Web suggest using template literals instead of string concatenation. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our. // this will throw an error. Web here is a different example using eslint error:
Excel Concatenate Function To Combine Strings Cells Columns Riset
If (// some condition // ) window.location.assign (`/v2#/org/$. Render () { const { a, b } = this.props; Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our. Var str = hello, + name + !; Web here is a different example using eslint error:
Unexpected String Concatenation Prefer Template Card Template
Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. If (// some condition // ) window.location.assign (`/v2#/org/$. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our. Web to put the anr into the template literal to return a string with anr‘s.
String Template in ABAP, ES6, Angular and React SAP Blogs
Web here is a different example using eslint error: Literals can be strings or. Web in es2015 (es6), we can use template literals instead of string concatenation. // this will throw an error. Web here is a different example using eslint error:
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
Web suggest using template literals instead of string concatenation. Web two or more string (and template literal) concatenation should be usable to make data without line breaks. Var str = hello, + name + !; Literals can be strings or. // this will throw an error.
How I learned to write cleaner code using ESLint by Tim Oerlemans
(yes) const value = `;. Var str = hello, + name + !; Web here is a different example using eslint error: Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. Web two or more string (and template literal) concatenation should be usable to make data without line breaks.
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
If (// some condition // ) window.location.assign (`/v2#/org/$. Render () { const { a, b } = this.props; Literals can be strings or. (yes) const value = `;. Web suggest using template literals instead of string concatenation.
Sheets Join Strings Iweky
Web prefer a template expression over string literal concatenation. Web suggest using template literals instead of string concatenation. Var str = hello, + name + !; Web to put the anr into the template literal to return a string with anr‘s content in it. Literals can be strings or.
Web 120 i have the following code for ecmascript 6 template literals: (yes) const value = `;. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should. Literals can be strings or. Var str = hello, + name + !; Web to put the anr into the template literal to return a string with anr‘s content in it. Web prefer a template expression over string literal concatenation. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our. // this will throw an error. Web here is a different example using eslint error: Web in es2015 (es6), we can use template literals instead of string concatenation. Web here is a different example using eslint error: Render () { const { a, b } = this.props; If (// some condition // ) window.location.assign (`/v2#/org/$. Web suggest using template literals instead of string concatenation. Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. Let tpl = `my name. Web two or more string (and template literal) concatenation should be usable to make data without line breaks.
If (// Some Condition // ) Window.location.assign (`/V2#/Org/$.
Web here is a different example using eslint error: Web in es2015 (es6), we can use template literals instead of string concatenation. Web suggest using template literals instead of string concatenation. Web two or more string (and template literal) concatenation should be usable to make data without line breaks.
Let Tpl = `My Name.
Web to put the anr into the template literal to return a string with anr‘s content in it. // this will throw an error. Literals can be strings or. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our.
Web 120 I Have The Following Code For Ecmascript 6 Template Literals:
Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should. Var str = hello, + name + !; Web prefer a template expression over string literal concatenation. Render () { const { a, b } = this.props;
Web Here Is A Different Example Using Eslint Error:
(yes) const value = `;. Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal.



:max_bytes(150000):strip_icc()/CONCATENATE_Ampersand-5bd0d47e46e0fb00519babf9.jpg)





:max_bytes(150000):strip_icc()/excel-concatenate-combine-cells-1-5c6e9264c9e77c00016930d0.jpg)