This.template.queryselectorall In Lwc - Web import { lightningelement, track } from 'lwc'; Export default class app extends lightningelement { loggedin =. Web this.template.queryselector is not returning list of objects in lwc. Web to access elements rendered by a component with standard dom apis, use Export default class example extends lightningelement. Web const divs = this.template.queryselectorall('div'); Because the component doesn’t own these elements, you don’t use this.template.queryselector() or this.template.queryselectorall(). Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. I'm using the following in javascript functions in lwc var uisection =. Web 2 answers sorted by:
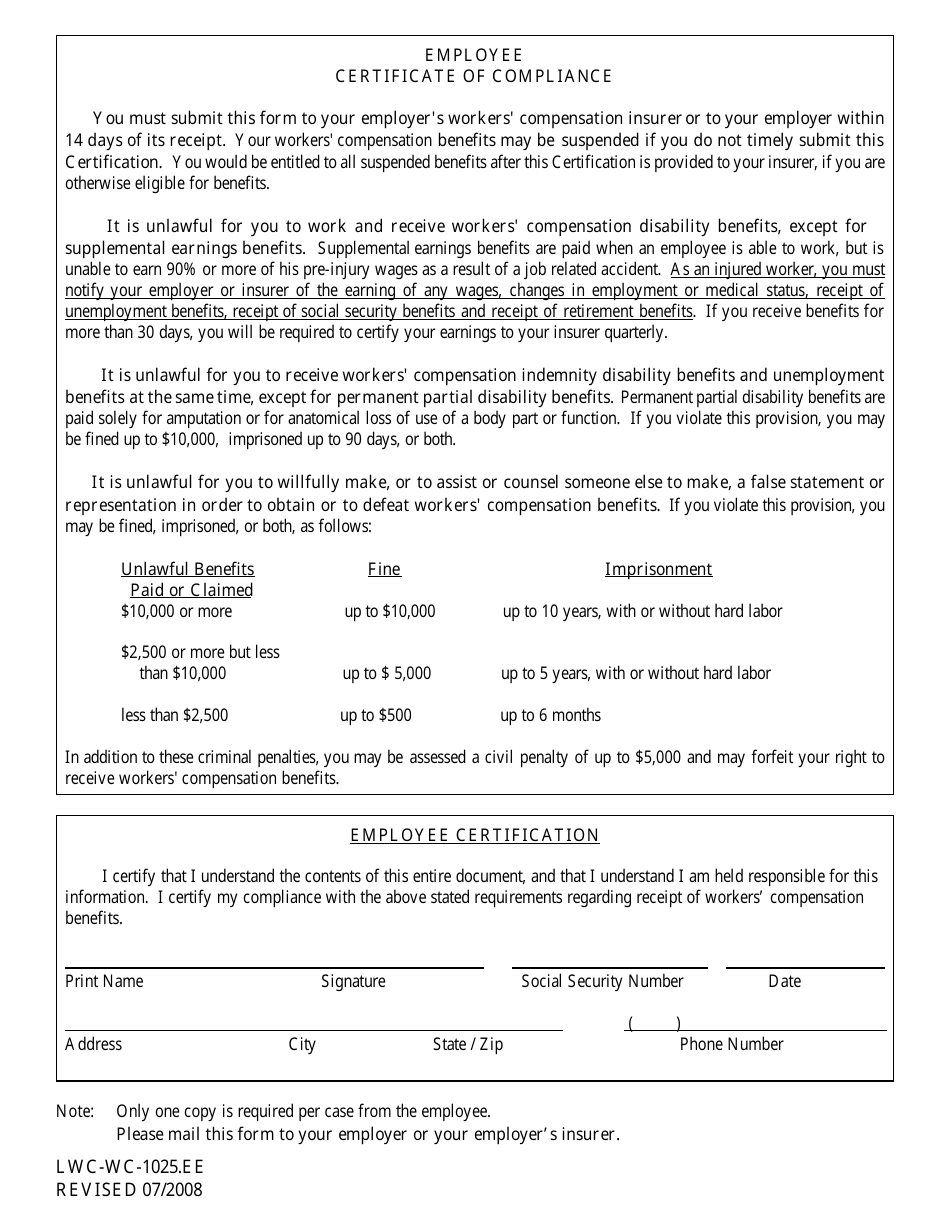
Form LWCWC1025.EE Download Printable PDF or Fill Online Employee
Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. Web // example.js import {lightningelement } from 'lwc'; This example shows how to get the dom elements passed to a child component from the child’s context. Web import { lightningelement, track } from 'lwc'; I'm using the following in javascript functions in lwc var uisection =.
lightning LWC Access Templates and Methods of child components
2 i don't know much about lwc, but doing some research i saw queryselector being used. This example shows how to get the dom elements passed to a child component from the child’s context. It is not recommended to manipulate the doms using javascript, because the lwc run time does it in a very. Web to access elements rendered by.
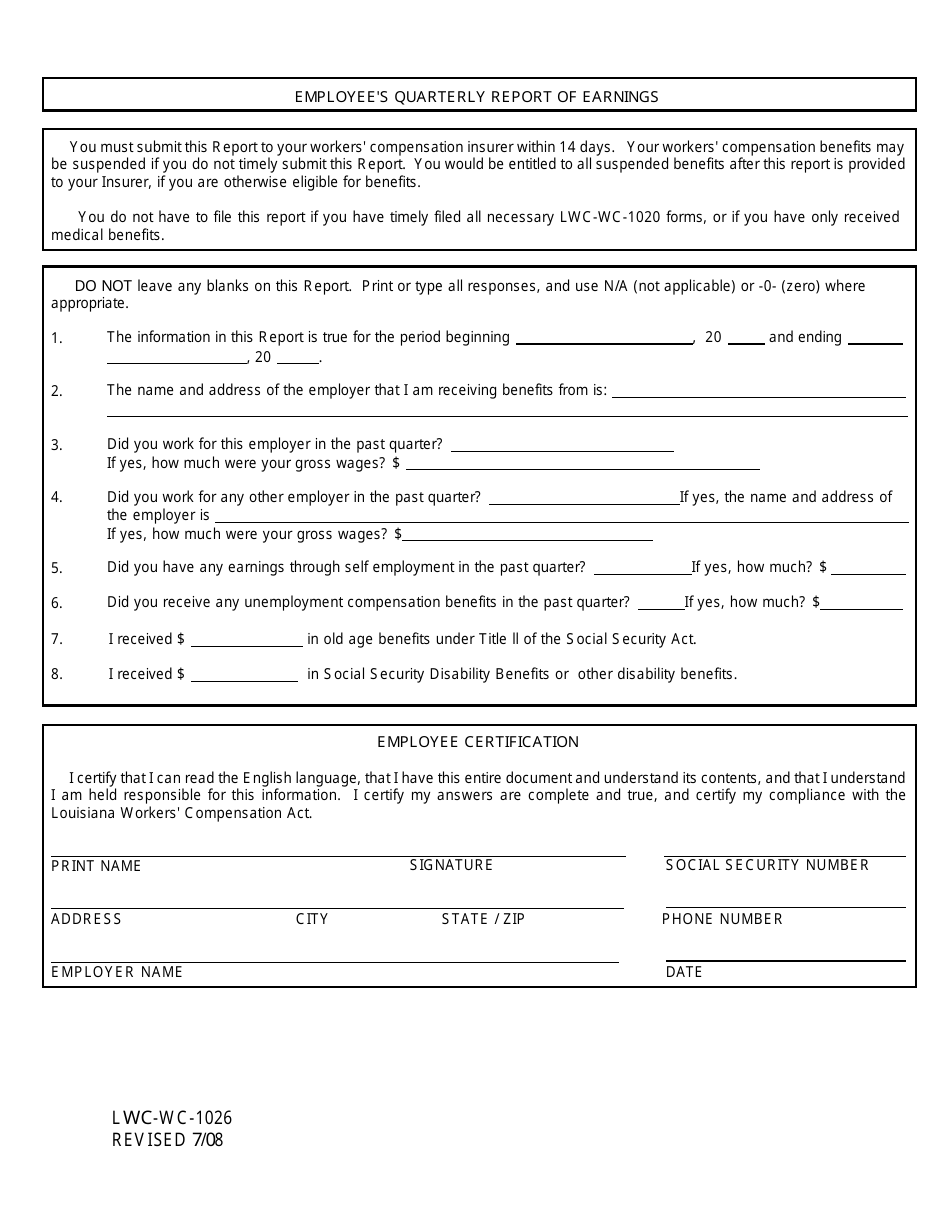
Form LWCWC1026 Download Fillable PDF or Fill Online Employee's
Export default class example extends lightningelement. 2 i don't know much about lwc, but doing some research i saw queryselector being used. Web const divs = this.template.queryselectorall('div'); Web 2 answers sorted by: Web viewed 4k times.
Datatable and Pagination using LWC MASTEK
Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. Export default class app extends lightningelement { loggedin =. Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the. I'm using the following in javascript functions in lwc var uisection =. Web 2 answers sorted by:
Can access elements with template.querySelectorAll() in Local Dev
Export default class example extends lightningelement. Web this.template.queryselectorall(.userinput) queries all elements from the dom which. Web yes, it is possible to access css class in javascript function in the lightning web component (lwc). Web this.template.queryselector is not returning list of objects in lwc. Web const divs = this.template.queryselectorall('div');
[Solved] LWC Cannot select value on lightningtextarea SolveForum
Web import { lightningelement, track } from 'lwc'; Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the. Web this.template.queryselectorall(.userinput) queries all elements from the dom which. Web const divs = this.template.queryselectorall('div'); Web 2 answers sorted by:
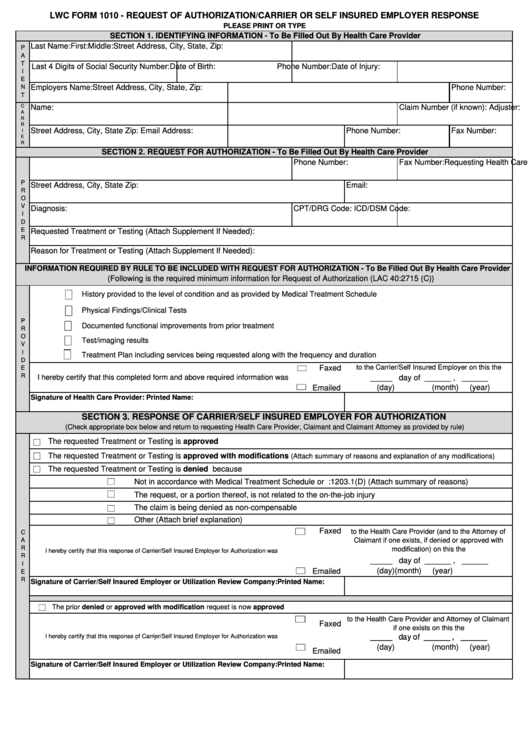
Fillable Lwc Form 1010 Request Of Authorization/carrier Or Self
Web to access elements rendered by a component with standard dom apis, use Web this.template.queryselectorall(.userinput) queries all elements from the dom which. Web viewed 4k times. Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the. Because the component doesn’t own these elements, you don’t use this.template.queryselector() or this.template.queryselectorall().
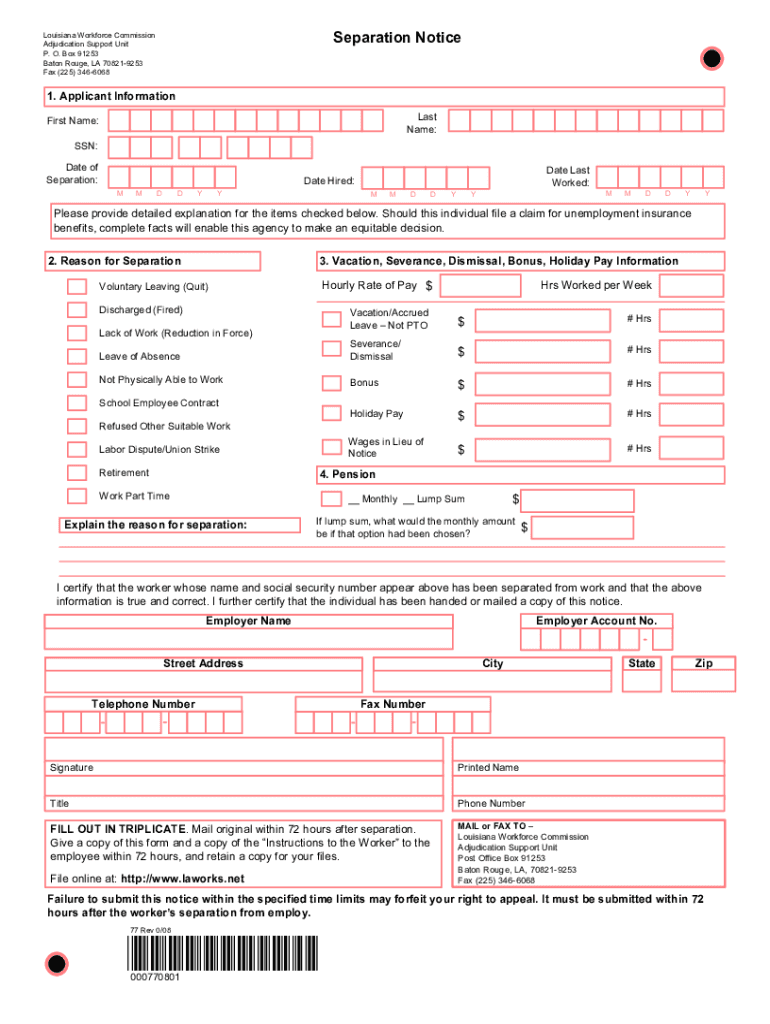
Form Lwc 77 Pdf Fill Online, Printable, Fillable, Blank pdfFiller
Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. Web this.template.queryselectorall(.userinput) queries all elements from the dom which. Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the. For (var i = 0; This example shows how to get the dom elements passed to a child component from the child’s context.
[Solved] QuerySelectorAll in React Testing Library? 9to5Answer
I'm using the following in javascript functions in lwc var uisection =. For (var i = 0; This example shows how to get the dom elements passed to a child component from the child’s context. Web to access elements rendered by a component with standard dom apis, use Export default class example extends lightningelement.
Javascript document.querySelectorAll Textarea Placeholder Tutorial
Web viewed 4k times. Web yes, it is possible to access css class in javascript function in the lightning web component (lwc). Export default class example extends lightningelement. Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the. Web this.template.queryselectorall(.userinput) queries all elements from the dom which.
The formal recommendation is to use a. Web this.template.queryselector is not returning list of objects in lwc. Export default class app extends lightningelement { loggedin =. Web import { lightningelement, track } from 'lwc'; I'm using the following in javascript functions in lwc var uisection =. It is not recommended to manipulate the doms using javascript, because the lwc run time does it in a very. 2 i don't know much about lwc, but doing some research i saw queryselector being used. Web // example.js import {lightningelement } from 'lwc'; Export default class example extends lightningelement. Web 2 answers sorted by: Web this.template.queryselectorall(.userinput) queries all elements from the dom which. Web yes, it is possible to access css class in javascript function in the lightning web component (lwc). Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. Web to access elements rendered by a component with standard dom apis, use This example shows how to get the dom elements passed to a child component from the child’s context. Web const divs = this.template.queryselectorall('div'); Web to access dom elements passed in via slots, call this.queryselector() and this.queryselectorall(). Web viewed 4k times. For (var i = 0; Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the.
Web Yes, It Is Possible To Access Css Class In Javascript Function In The Lightning Web Component (Lwc).
Web viewed 4k times. For (var i = 0; Web this.template.queryselector is not returning list of objects in lwc. Export default class app extends lightningelement { loggedin =.
Web To Access Dom Elements Passed In Via Slots, Call This.queryselector() And This.queryselectorall().
Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the. Web const divs = this.template.queryselectorall('div'); Because the component doesn’t own these elements, you don’t use this.template.queryselector() or this.template.queryselectorall(). Web 2 answers sorted by:
Web // Example.js Import {Lightningelement } From 'Lwc';
The formal recommendation is to use a. Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. Web to access elements rendered by a component with standard dom apis, use Export default class example extends lightningelement.
2 I Don't Know Much About Lwc, But Doing Some Research I Saw Queryselector Being Used.
This example shows how to get the dom elements passed to a child component from the child’s context. Web import { lightningelement, track } from 'lwc'; I'm using the following in javascript functions in lwc var uisection =. It is not recommended to manipulate the doms using javascript, because the lwc run time does it in a very.






![[Solved] LWC Cannot select value on lightningtextarea SolveForum](https://i.stack.imgur.com/6nQGx.png)