Show Image In Django Template - Media_url = '/static/media/' media_root =. Web the django admin exposes several methods for displaying images: Web follow this steps to load an image on your django template: {% load static %} restart the server for. Web in this part of the django tutorial, you will learn how to display uploading images in template in django. Web here’s an example of how we can display an image in a django template: From django.conf import settings from django.conf.urls.static import static urlpatterns = [ #. Web how to display image to template from imagefield in django. Web how to upload and display image in django. Web the templates directory is a special configuration that allows you to use django's template loader, it doesn't load.
Django Template Loop
Web the templates directory is a special configuration that allows you to use django's template loader, it doesn't load. Web follow this steps to load an image on your django template: First, you’ll need to create a forms.py file inside your gallery app. Web how to upload and display image in django. Web the data that displays in the inserted.
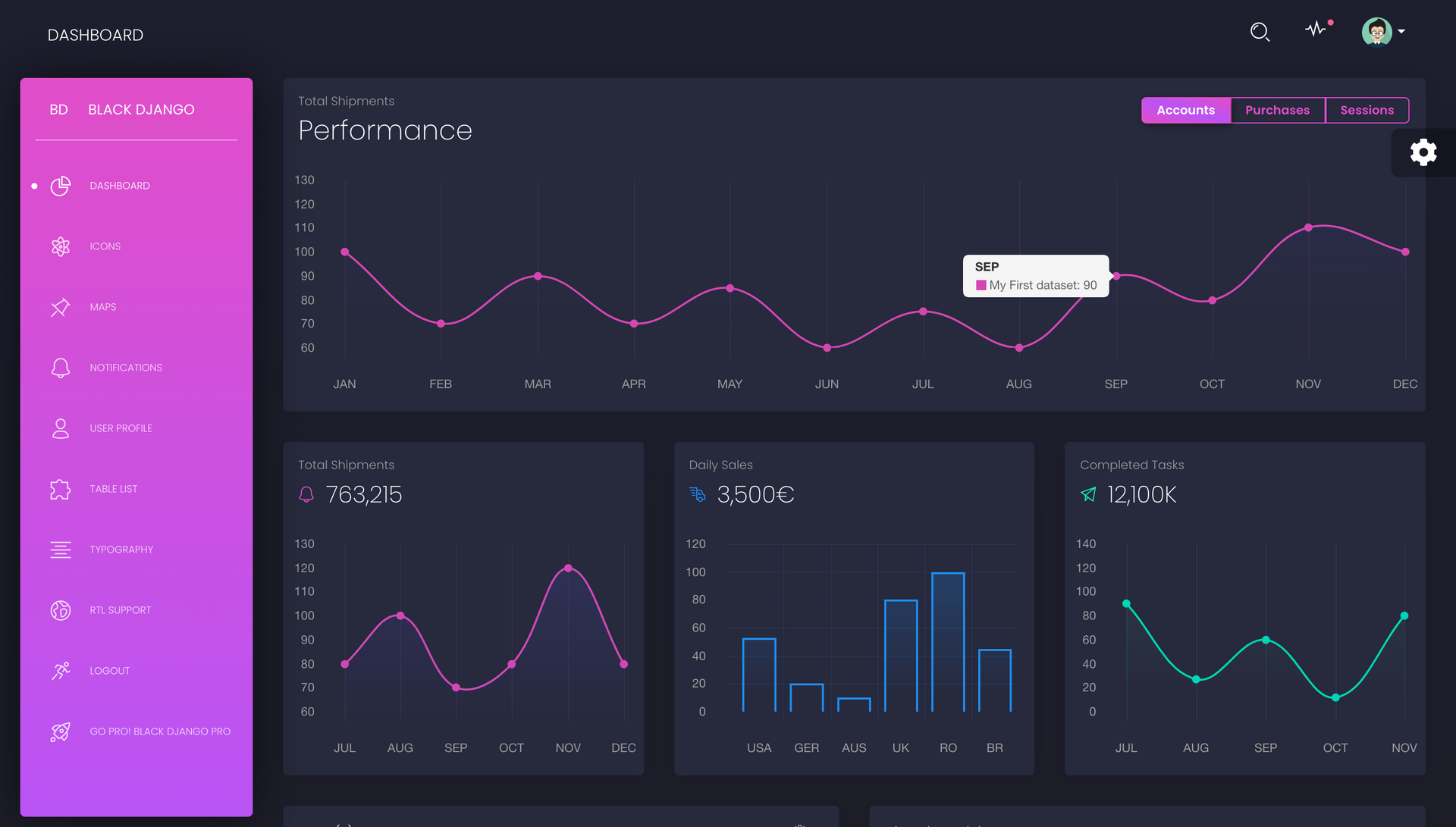
Django Template Black Dashboard
Web sorry my question is very basic ,i want to display an image in template page,i am working hours for it,the image is not. Web the first thing we need to do is create a new file called ‘displayimage.py’ and save it in the ‘static’ folder of your django project. Web the templates directory is a special configuration that allows.
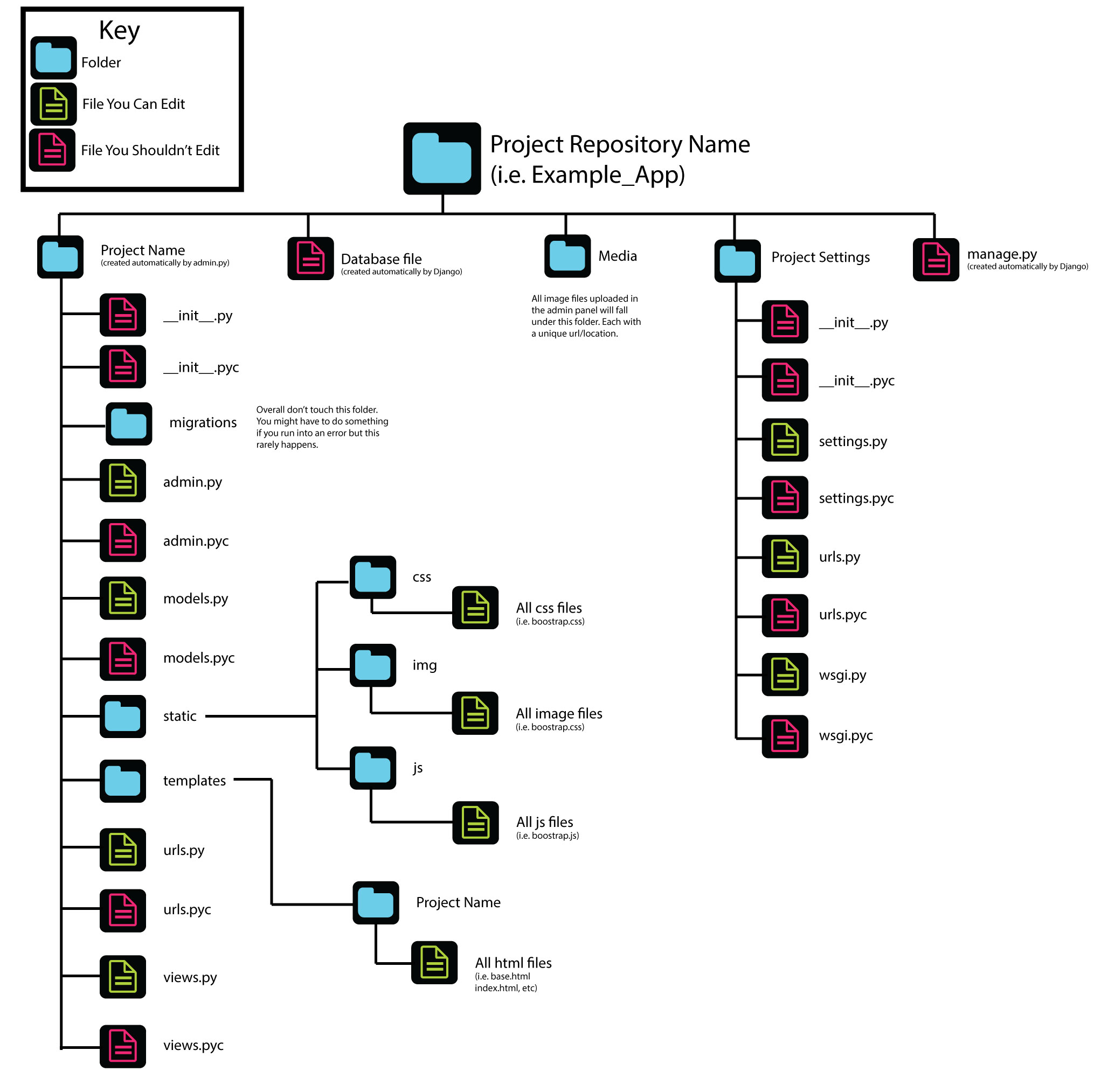
JO Eriksson's blog How to get started with my Django template
Web the data that displays in the inserted coins came from arduino, but it does not automatically change unless you. Web how to display image to template from imagefield in django. {% load static %} restart the server for. Web creating template for displaying image. Add this to your settings file:
(6) django template Programmer Sought
Web the templates directory is a special configuration that allows you to use django's template loader, it doesn't load. First, you’ll need to create a forms.py file inside your gallery app. First you need to let django serve these media files. Here i will store the files locally and i will show you how to access those media files into.
Django Template For Loop / Django Templates Learn To Create Your First
Web the data that displays in the inserted coins came from arduino, but it does not automatically change unless you. Web here’s an example of how we can display an image in a django template: Web sorry my question is very basic ,i want to display an image in template page,i am working hours for it,the image is not. {%.
Migrating From Php To Django Clark Labs
Web the templates directory is a special configuration that allows you to use django's template loader, it doesn't load. Here i will store the files locally and i will show you how to access those media files into django templates. Web creating template for displaying image. Web the data that displays in the inserted coins came from arduino, but it.
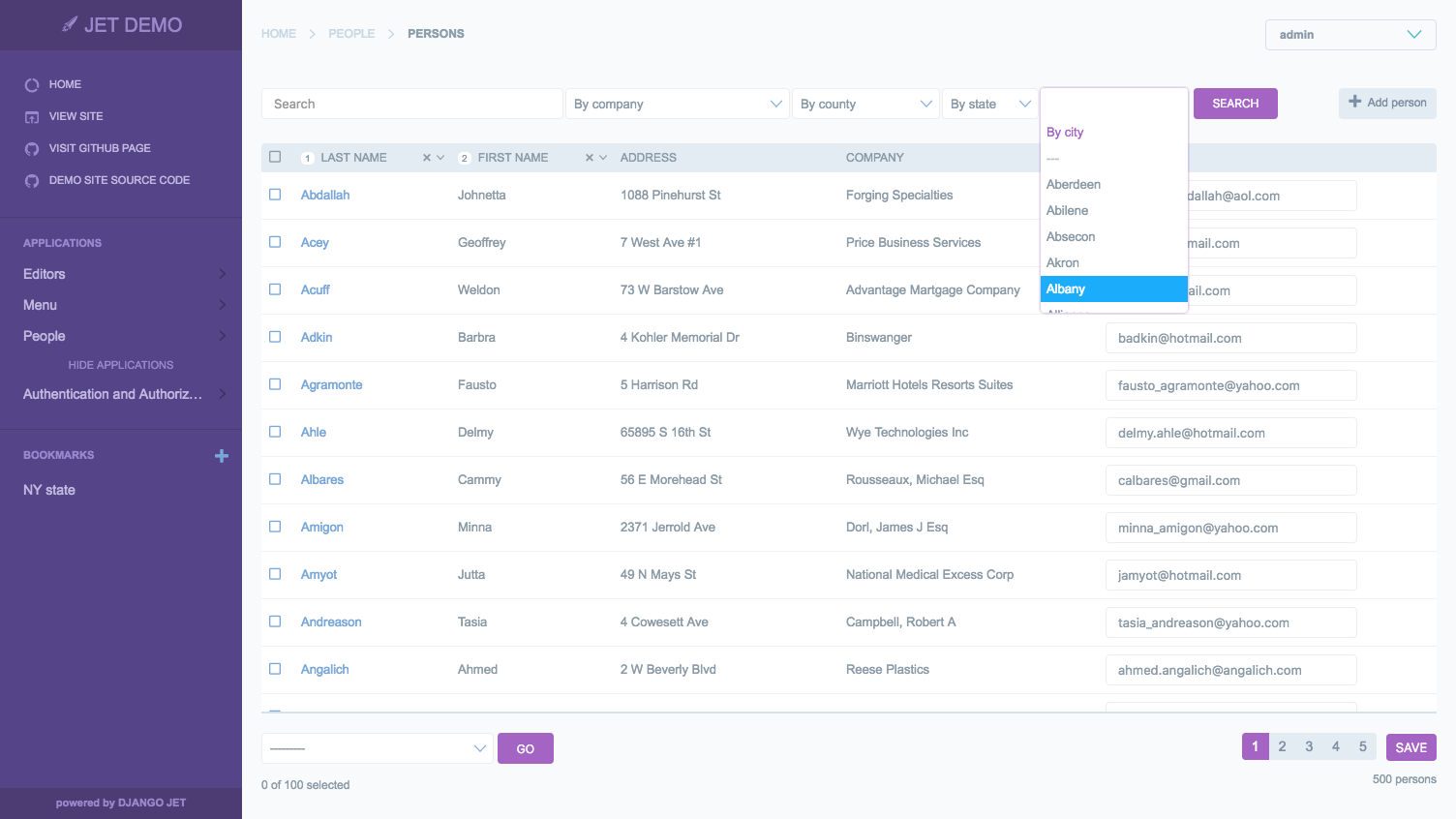
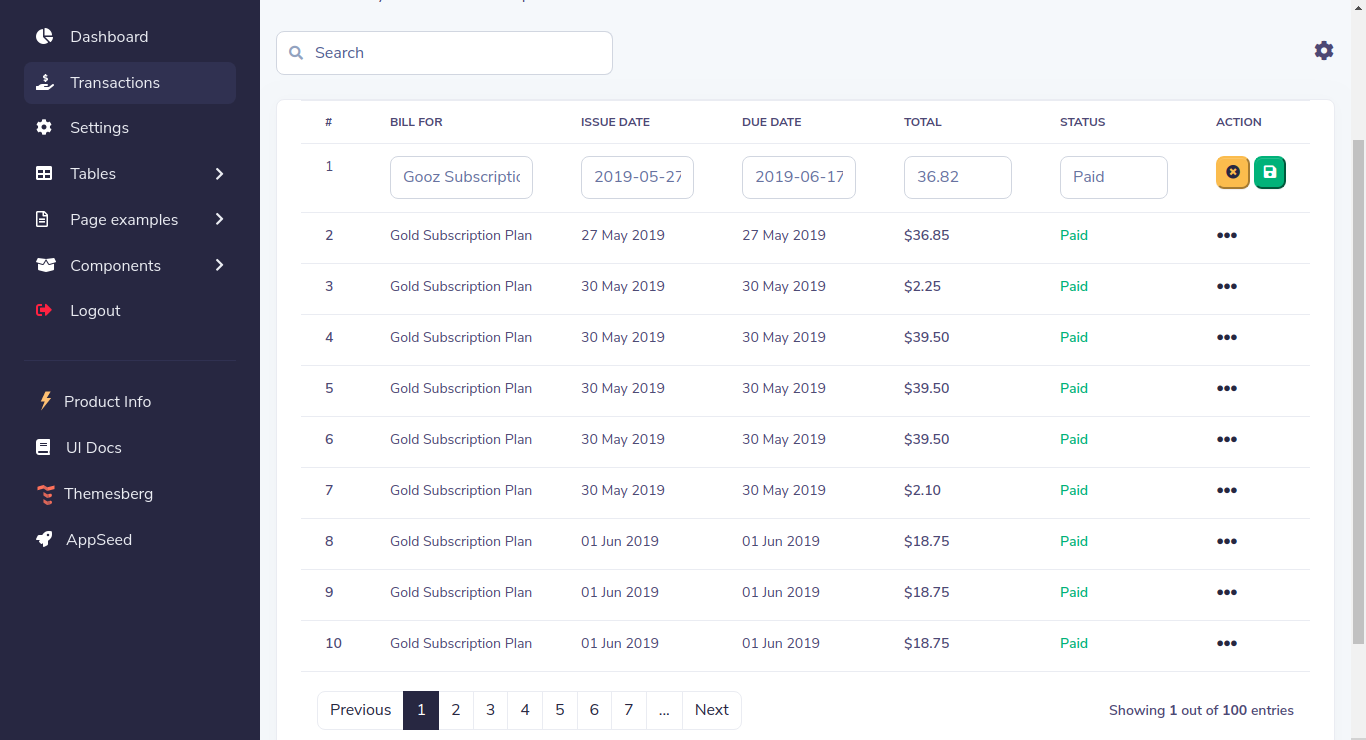
Django Data Tables Pagination, Search, inline edit via Ajax Codementor
Web in this article, i will show how to go about adding static files to a django application. Here i will store the files locally and i will show you how to access those media files into django templates. First, you’ll need to create a forms.py file inside your gallery app. Web how to upload and display image in django..
Django Template 10+ opensource projects to use for learning and
Web for example, if i have an image in my home directory and use this tag in my template: Web the templates directory is a special configuration that allows you to use django's template loader, it doesn't load. Web open the html file and add the following: Web sorry my question is very basic ,i want to display an image.
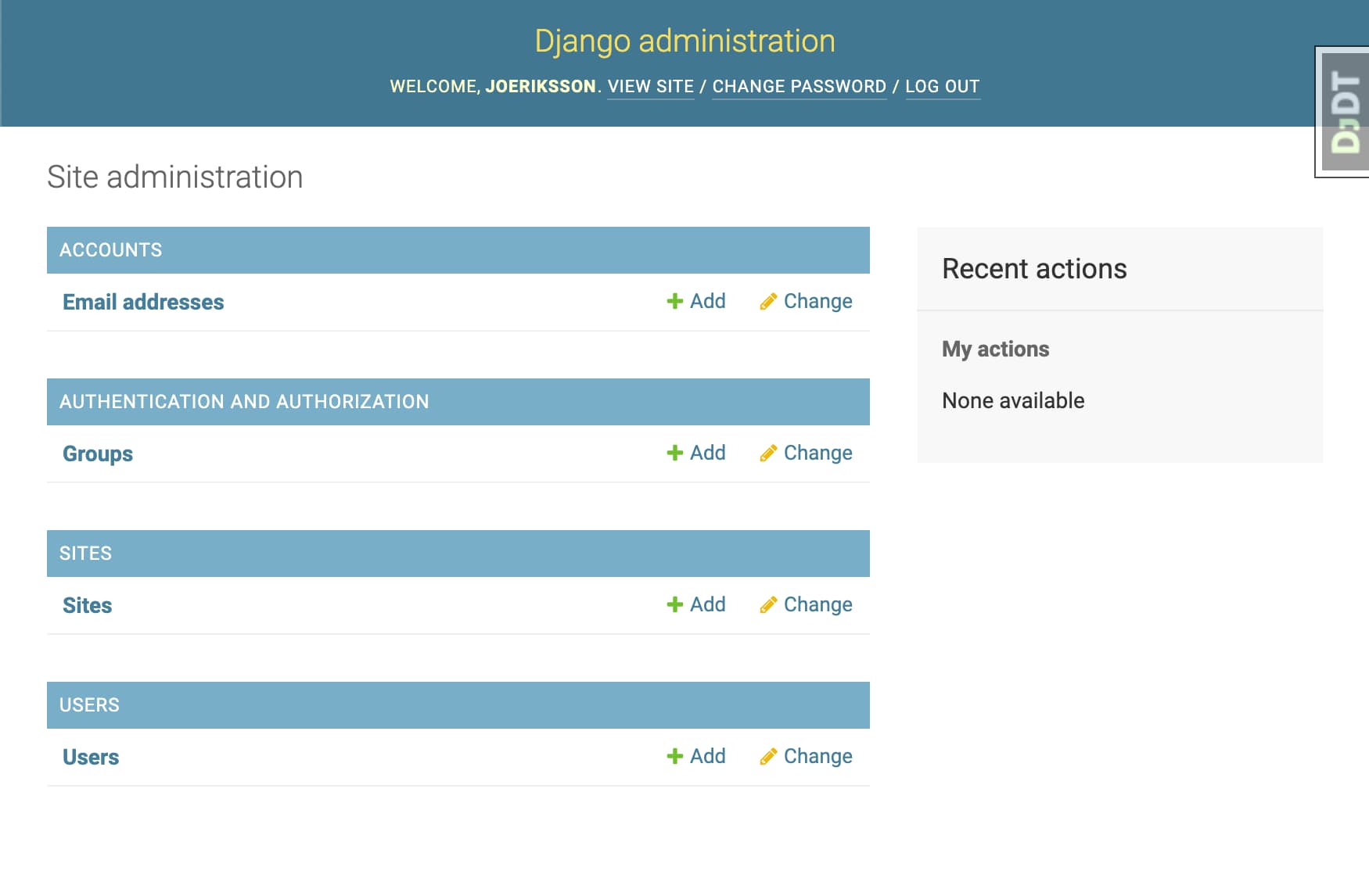
python display a site admin template django Stack Overflow
Web the templates directory is a special configuration that allows you to use django's template loader, it doesn't load. Web for example, if i have an image in my home directory and use this tag in my template: First, you’ll need to create a forms.py file inside your gallery app. In your template you can do something like this: Web.
Django Template Media williamsonga.us
Here i will store the files locally and i will show you how to access those media files into django templates. In my_app/urls.py file create a path for the template. {% for n in img. Web sorry my question is very basic ,i want to display an image in template page,i am working hours for it,the image is not. Web.
Web in django, we can deal with the images with the help of the model field which is imagefield. Web creating template for displaying image. Web for example, if i have an image in my home directory and use this tag in my template: Web how to upload and display image in django. {% for n in img. Here i will store the files locally and i will show you how to access those media files into django templates. My template cannot display the image coming. Web the templates directory is a special configuration that allows you to use django's template loader, it doesn't load. Web in this part of the django tutorial, you will learn how to display uploading images in template in django. Web open the html file and add the following: First, you’ll need to create a forms.py file inside your gallery app. Web in this article, i will show how to go about adding static files to a django application. {% load static %} restart the server for. Web follow this steps to load an image on your django template: From django.urls import path from my_app. Media_url = '/static/media/' media_root =. Web sorry my question is very basic ,i want to display an image in template page,i am working hours for it,the image is not. Web youll need to pass your img into the template and use its url() method. Web the django admin exposes several methods for displaying images: First you need to let django serve these media files.
Web Here’s An Example Of How We Can Display An Image In A Django Template:
Web how to upload and display image in django. Web how to display image to template from imagefield in django. From django.conf import settings from django.conf.urls.static import static urlpatterns = [ #. Web follow this steps to load an image on your django template:
Web In This Article, I Will Show How To Go About Adding Static Files To A Django Application.
In my_app/urls.py file create a path for the template. In your template you can do something like this: First, you’ll need to create a forms.py file inside your gallery app. Web in django, we can deal with the images with the help of the model field which is imagefield.
{% For N In Img.
First you need to let django serve these media files. Web the data that displays in the inserted coins came from arduino, but it does not automatically change unless you. Here i will store the files locally and i will show you how to access those media files into django templates. Media_url = '/static/media/' media_root =.
Web Sorry My Question Is Very Basic ,I Want To Display An Image In Template Page,I Am Working Hours For It,The Image Is Not.
Web the templates directory is a special configuration that allows you to use django's template loader, it doesn't load. Web the first thing we need to do is create a new file called ‘displayimage.py’ and save it in the ‘static’ folder of your django project. In this article, we have. Web open the html file and add the following: