Mailchimp Change Width Of Template - Hover over the template you want to switch to and. By setting each templatecolumncontainer to block. Web ways to edit footer content. Access your saved email templates. Web responsive email attributes use media queries to adjust email width dependent on the size of the display on which its. Use filters to help narrow your choices, use a saved template, or code. Getting that to happen is a pretty simple proposition, since we’re only. After you choose your email template, you can change it at any time. Web we recommend a font size of at least 16px for main copy. Web to adjust the width of the columns, choose an option under column split.
Accentuate Your Message with this Clean and Simple MailChimp Template
Web to adjust the width of the columns, choose an option under column split. If you don’t see this option, you may first need to click outside the margins of your design. Web mailchimp templates are designed to be no greater than 600px wide to fit the display capabilities of most email clients. Getting started with mailchimp's email. Regular templates.
Improve the Look of Your Mailchimp Email Templates Branding Compass
Use filters to help narrow your choices, use a saved template, or code. Web the important bit in how this layout switching works comes next: Web how do i change the width of a mailchimp template? Web we recommend a font size of at least 16px for main copy. Web to adjust the width of the columns, choose an option.
Mailchimp Email Template Dimensions williamsonga.us
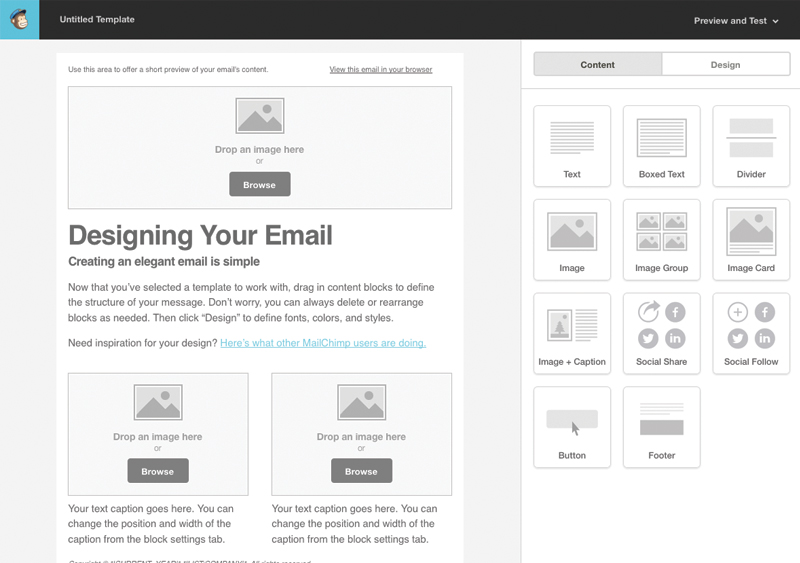
Getting started with mailchimp's email. Web on the settings tab, change how the image appears in the content block. Web the important bit in how this layout switching works comes next: Web if you do set a pixel width and height in the settings tab you’ll need to add a class or id to your image so that you can.
Understanding Email Layout and HTML Structure of modern emails
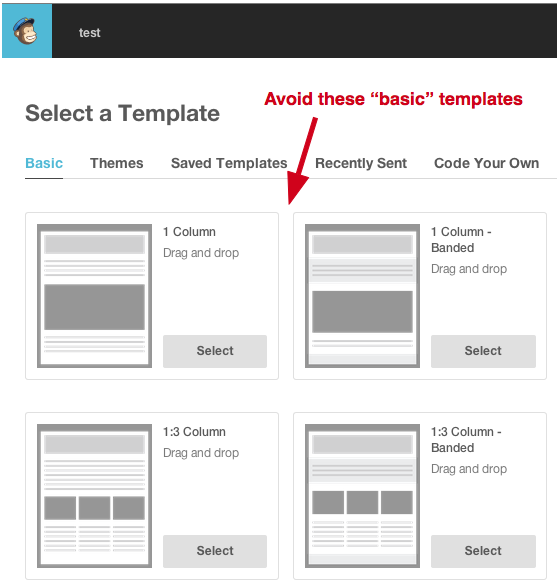
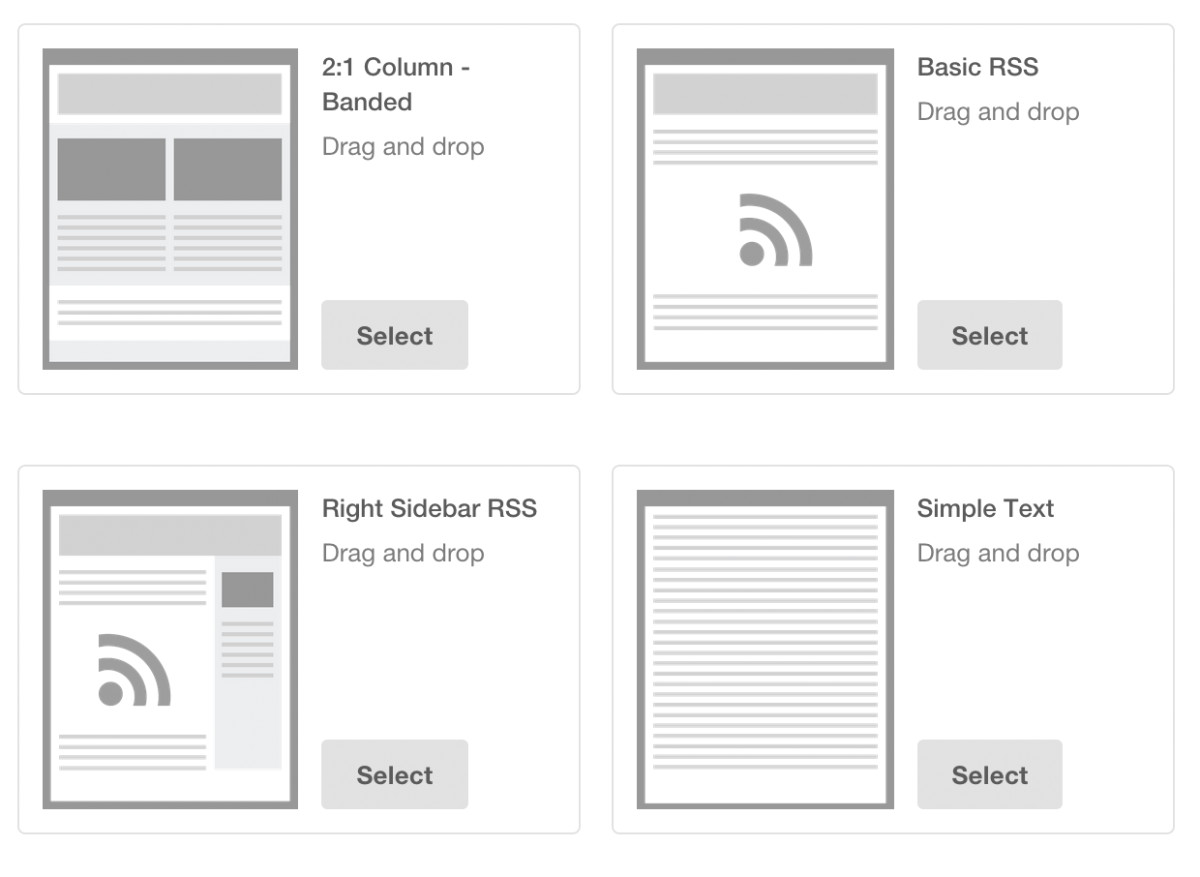
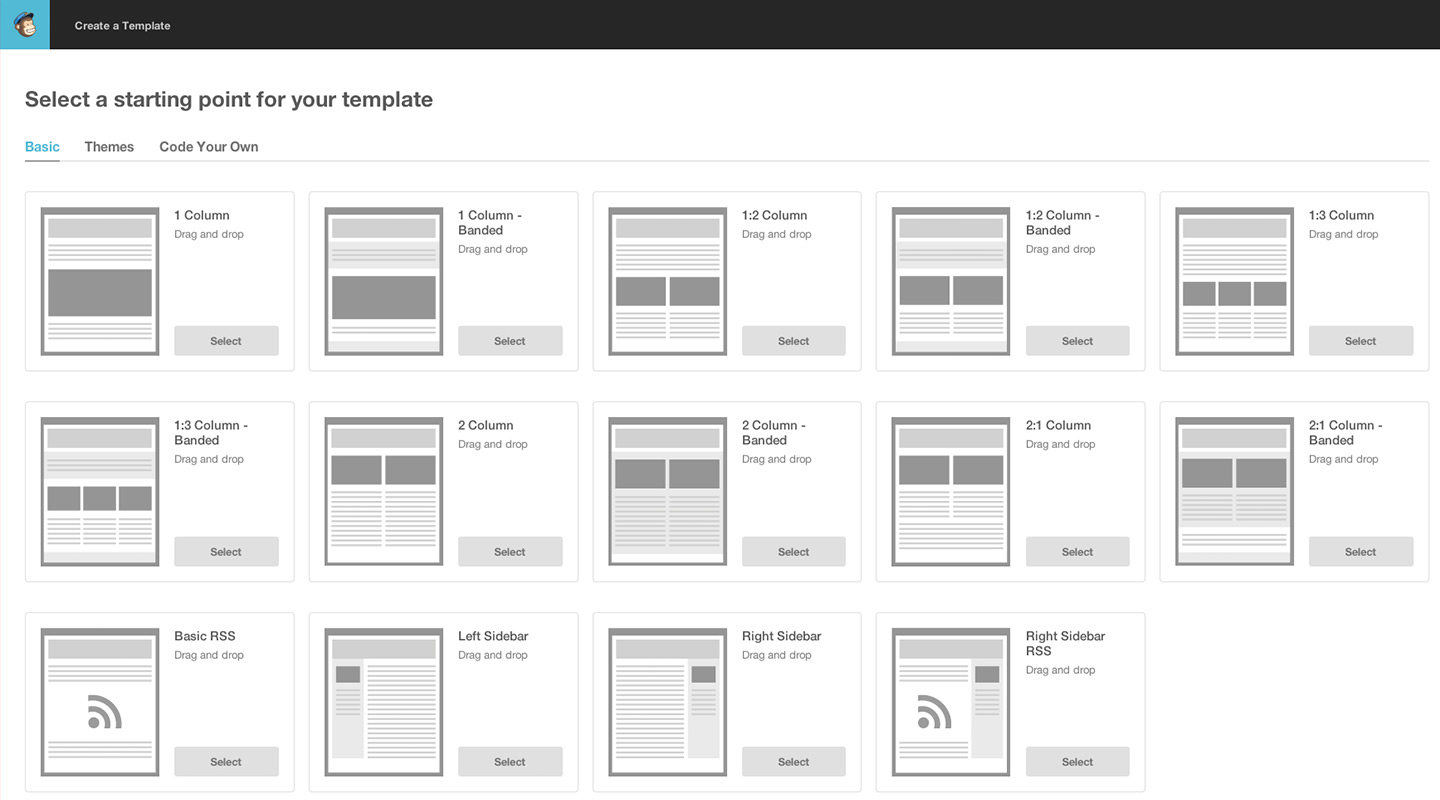
Web layouts the layouts category includes featured and basic designs. If you don’t see this option, you may first need to click outside the margins of your design. Web mailchimp templates are designed to be no greater than 600px wide to fit the display capabilities of most email clients. Hover over the template you want to switch to and. Web.
Mail Chimp Review How to Create Perfect Email Templates Yanado Blog
Web on the settings tab, change how the image appears in the content block. Use filters to help narrow your choices, use a saved template, or code. Web layouts the layouts category includes featured and basic designs. Web the important bit in how this layout switching works comes next: If you don’t see this option, you may first need to.
Improve the Look of Your Mailchimp Email Templates Branding Compass
Web if you want to edit it outside of mail chimp, you can export the html by going to your templates, and on the right hand. Web to adjust the width of the columns, choose an option under column split. Featured templates were designed with specific goals in mind. Hover over the template you want to switch to and. Web.
email How to add more row at the mail designer in mailchimp? Stack
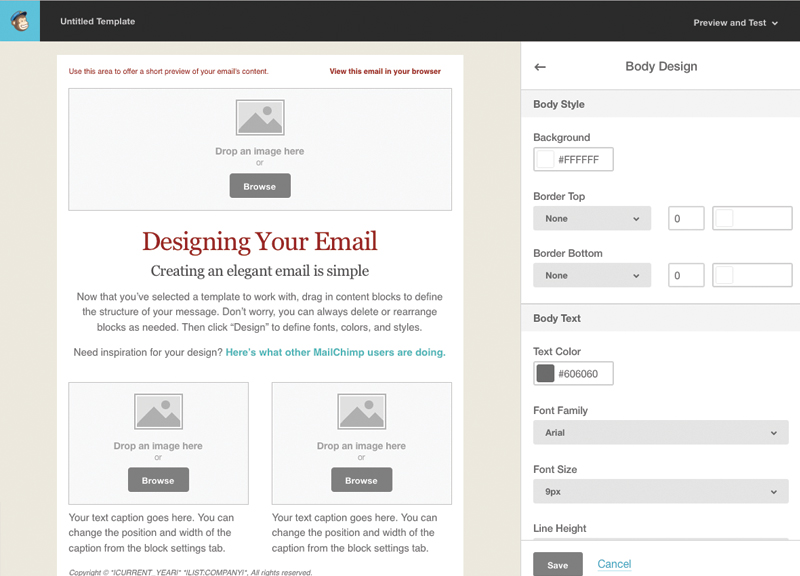
Web you can change the text color, font family, font size, font style, font weight, line height, and text alignment, as well as the. Web layouts the layouts category includes featured and basic designs. Web click the footer block you want to work with. Web responsive email attributes use media queries to adjust email width dependent on the size of.
Banner Mailchimp Size Best Banner Design 2018
Web responsive email attributes use media queries to adjust email width dependent on the size of the display on which its. Web if you do set a pixel width and height in the settings tab you’ll need to add a class or id to your image so that you can override. Web on the settings tab, change how the image.
Tutorial for Creating a Custom Email Template in MailChimp Web Ascender
Web ways to edit footer content. Choose auto to display the image at its actual. Web for the new builder mailchimp’s new builder provides a lot of template options. Web the important bit in how this layout switching works comes next: If you don’t see this option, you may first need to click outside the margins of your design.
30 Best Free MailChimp Email Templates 2020 19 Coders
Web how do i change the width of a mailchimp template? Web if you do set a pixel width and height in the settings tab you’ll need to add a class or id to your image so that you can override. Choose auto to display the image at its actual. Web click the footer block you want to work with..
Featured templates were designed with specific goals in mind. Choose auto to display the image at its actual. Web responsive email attributes use media queries to adjust email width dependent on the size of the display on which its. Web we recommend a font size of at least 16px for main copy. Web to adjust the width of the columns, choose an option under column split. Regular templates default to a. Access your saved email templates. Web ways to edit footer content. Web the important bit in how this layout switching works comes next: Getting that to happen is a pretty simple proposition, since we’re only. Web mailchimp templates are designed to be no greater than 600px wide to fit the display capabilities of most email clients. Use filters to help narrow your choices, use a saved template, or code. Web for the new builder mailchimp’s new builder provides a lot of template options. Web how do i change the width of a mailchimp template? Getting started with mailchimp's email. Web if you do set a pixel width and height in the settings tab you’ll need to add a class or id to your image so that you can override. If you don’t see this option, you may first need to click outside the margins of your design. Web you can change the text color, font family, font size, font style, font weight, line height, and text alignment, as well as the. By setting each templatecolumncontainer to block. Web if you want to edit it outside of mail chimp, you can export the html by going to your templates, and on the right hand.
Web You Can Change The Text Color, Font Family, Font Size, Font Style, Font Weight, Line Height, And Text Alignment, As Well As The.
Web to adjust the width of the columns, choose an option under column split. Web if you do set a pixel width and height in the settings tab you’ll need to add a class or id to your image so that you can override. Access your saved email templates. By setting each templatecolumncontainer to block.
After You Choose Your Email Template, You Can Change It At Any Time.
Getting started with mailchimp's email. Web responsive email attributes use media queries to adjust email width dependent on the size of the display on which its. Web if you want to edit it outside of mail chimp, you can export the html by going to your templates, and on the right hand. Regular templates default to a.
Getting That To Happen Is A Pretty Simple Proposition, Since We’re Only.
Mailchimp templates are designed to be no greater than 600px. Web for the new builder mailchimp’s new builder provides a lot of template options. Web click the footer block you want to work with. Choose auto to display the image at its actual.
Use Filters To Help Narrow Your Choices, Use A Saved Template, Or Code.
Featured templates were designed with specific goals in mind. Web how do i change the width of a mailchimp template? Web layouts the layouts category includes featured and basic designs. Web ways to edit footer content.