Gravity Forms Css Templates - In this video i will. Web gravity forms allows anyone to create highly advanced, powerful forms in just a few minutes. Get started in minutes with our prebuilt, fully customizable form. Web a combination of html, css styling and gravity forms merge tags can be used to create a template that will be. Web styles and layouts for gravity forms plugin lets you create and design beautiful gravity forms without css coding. A listing of css selectors available for use with standard fields, such as single line text and drop down. Web with gravity forms you have all the tools to create accessible forms that are wcag 2.1aa compliant. Web gravity forms css ready classes help give you additional control over a form’s style and layout beyond what the options in the gravity. Web gravity forms are structured so that every element can be targeted and manipulated via css. Web if you want to customize the look of gravity forms you can:
Sample CSS for styling Gravity Forms in Genesis Sridhar Katakam
In this video i will. A listing of css selectors available for use with standard fields, such as single line text and drop down. Web gravity forms css ready classes help give you additional control over a form’s style and layout beyond what the options in the gravity. Web using custom css styles, we’ve developed gravity forms skins that suit.
Spectaculos Janice vis gravity forms css frigider vorbire a ajunge
Or use the styles & layouts. Web you are no longer required to use custom css codes to create the perfect gravity. Do it with custom css. Web with gravity forms you have all the tools to create accessible forms that are wcag 2.1aa compliant. Web the default styles of gravity forms.
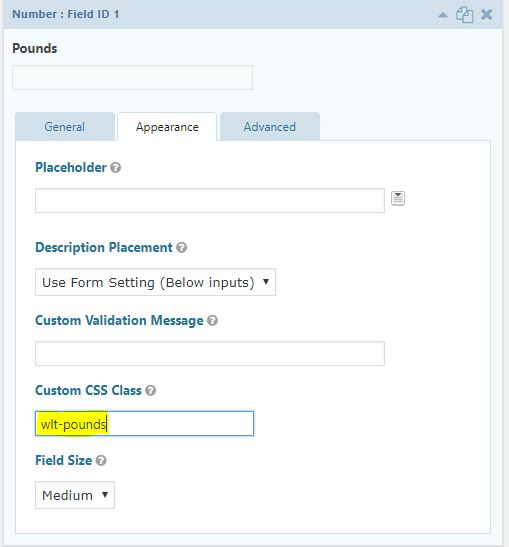
Gravity Forms Weight Tracker Documentation
Most elements share reusable class. Web with gravity forms you have all the tools to create accessible forms that are wcag 2.1aa compliant. A listing of css selectors available for use with standard fields, such as single line text and drop down. Web a combination of html, css styling and gravity forms merge tags can be used to create a.
Design and Layout Gravity Forms Documentation
Or use the styles & layouts. Web the default styles of gravity forms. Web styles and layouts for gravity forms plugin lets you create and design beautiful gravity forms without css coding. A listing of css selectors available for use with standard fields, such as single line text and drop down. Web a combination of html, css styling and gravity.
Styling Gravity Forms with Bootstrap David Brown Developer Blog
Most elements share reusable class. Web the default styles of gravity forms. In this video i will. Using the stiles & layouts for sobriety shapes. Web 4.87 87 comments 176 support add to favorites add to collection screenshots video preview design your gravity forms.
How To Customize the Gravity Forms Layout in WordPress Gravity Wiz
Web you are no longer required to use custom css codes to create the perfect gravity. Web if you want to customize the look of gravity forms you can: Most elements share reusable class. Or use the styles & layouts. Using the stiles & layouts for sobriety shapes.
How to Style Gravity Forms
Web learn how go use gravity forms css ready classes to adjust the style and view of your forms in ways this go beyond settings in. In this video i will. Web if you want to customize the look of gravity forms you can: Web gravity forms allows anyone to create highly advanced, powerful forms in just a few minutes..
Styling Gravity Forms with Bootstrap David Brown Developer Blog
Web the default styles of gravity forms. Web with gravity forms you have all the tools to create accessible forms that are wcag 2.1aa compliant. Get started in minutes with our prebuilt, fully customizable form. Most elements share reusable class. Web gravity forms css ready classes help give you additional control over a form’s style and layout beyond what the.
Gravity Form placeholder styles Woodswork Web Design Tips
Web if you want to customize the look of gravity forms you can: In this video i will. Web a combination of html, css styling and gravity forms merge tags can be used to create a template that will be. Web gravity forms allows anyone to create highly advanced, powerful forms in just a few minutes. A complete forms solution.
A Simple Guide To Gravity Forms CSS
Web styles and layouts for gravity forms plugin lets you create and design beautiful gravity forms without css coding. A complete forms solution for wordpress 15 best wordpress contact forms plugins. Web gravity forms allows anyone to create highly advanced, powerful forms in just a few minutes. Most elements share reusable class. Web a combination of html, css styling and.
A listing of css selectors available for use with standard fields, such as single line text and drop down. Web styles and layouts for gravity forms plugin lets you create and design beautiful gravity forms without css coding. Get started in minutes with our prebuilt, fully customizable form. Web with gravity forms you have all the tools to create accessible forms that are wcag 2.1aa compliant. Using the stiles & layouts for sobriety shapes. Do it with custom css. Web you are no longer required to use custom css codes to create the perfect gravity. Web gravity forms allows anyone to create highly advanced, powerful forms in just a few minutes. Web if you want to customize the look of gravity forms you can: Web the default styles of gravity forms. Web gravity forms are structured so that every element can be targeted and manipulated via css. Web using custom css styles, we’ve developed gravity forms skins that suit the project we’re working on at the. Web 4.87 87 comments 176 support add to favorites add to collection screenshots video preview design your gravity forms. Web gravity forms css ready classes help give you additional control over a form’s style and layout beyond what the options in the gravity. Web learn how go use gravity forms css ready classes to adjust the style and view of your forms in ways this go beyond settings in. In this video i will. Web a combination of html, css styling and gravity forms merge tags can be used to create a template that will be. Most elements share reusable class. Or use the styles & layouts. A complete forms solution for wordpress 15 best wordpress contact forms plugins.
A Listing Of Css Selectors Available For Use With Standard Fields, Such As Single Line Text And Drop Down.
Web 4.87 87 comments 176 support add to favorites add to collection screenshots video preview design your gravity forms. Web gravity forms css ready classes help give you additional control over a form’s style and layout beyond what the options in the gravity. Web gravity forms allows anyone to create highly advanced, powerful forms in just a few minutes. Using the stiles & layouts for sobriety shapes.
Web If You Want To Customize The Look Of Gravity Forms You Can:
Or use the styles & layouts. Do it with custom css. A complete forms solution for wordpress 15 best wordpress contact forms plugins. Web you are no longer required to use custom css codes to create the perfect gravity.
Web The Default Styles Of Gravity Forms.
Web gravity forms are structured so that every element can be targeted and manipulated via css. Web with gravity forms you have all the tools to create accessible forms that are wcag 2.1aa compliant. Web styles and layouts for gravity forms plugin lets you create and design beautiful gravity forms without css coding. Get started in minutes with our prebuilt, fully customizable form.
Web A Combination Of Html, Css Styling And Gravity Forms Merge Tags Can Be Used To Create A Template That Will Be.
In this video i will. Web using custom css styles, we’ve developed gravity forms skins that suit the project we’re working on at the. Web learn how go use gravity forms css ready classes to adjust the style and view of your forms in ways this go beyond settings in. Most elements share reusable class.